Brainstorm refinement
A major step into building custom social content was establishing a collaborative workflow. Our team hadn't been staffed with strictly production designers or artists. So it was important that every team member felt included in the creative concepting stage. So we needed a content-savvy approach and have every member, from the copywriter to the Editor, afford sufficient buy-in. (This is also how the best ideas happen!)
Using a simple UX approach, I encouraged the team to whiteboard publicly using cloud tools like Jam-board rather than privately on their own. No idea is a bad idea, it just has to be appropriately vetted by the experts, whether it be social-savvy or motion graphics best-practices.
The steps: 1) Familiarize yourself with the content and audit other materials. 2) using stickies, write out attributes, themes, effects, copy lines, etc that resonate with you (or don't) from the audits. -- This is similar to writing out User Needs and Business Needs in UX. 3) Card sort your ideas based on themes -- this is like building a taxonomy. 4) Take those sorting to establish a variety of core concepts. 5) Using a walking skeleton as a structural diagram, flush out concepts by mix matching/duplicating the cards. Arranging them by priority or prominence.
This way, if a designer feels strongly about a graphic execution, their idea can be mix/matched with a copywriters' or editors' ideas. That way, no one has to pitch a full fledged concept on their own, and instead can join several people's ideas together into one. And, in real-time, can see the priorities of the Creative Leads.
This makes the concepting process very transparent and ideally fun and rewarding for the whole team.
An example of a collaborative Whiteboard for creating concepts for MOON KNIGHT content for TikTok and Snapchat
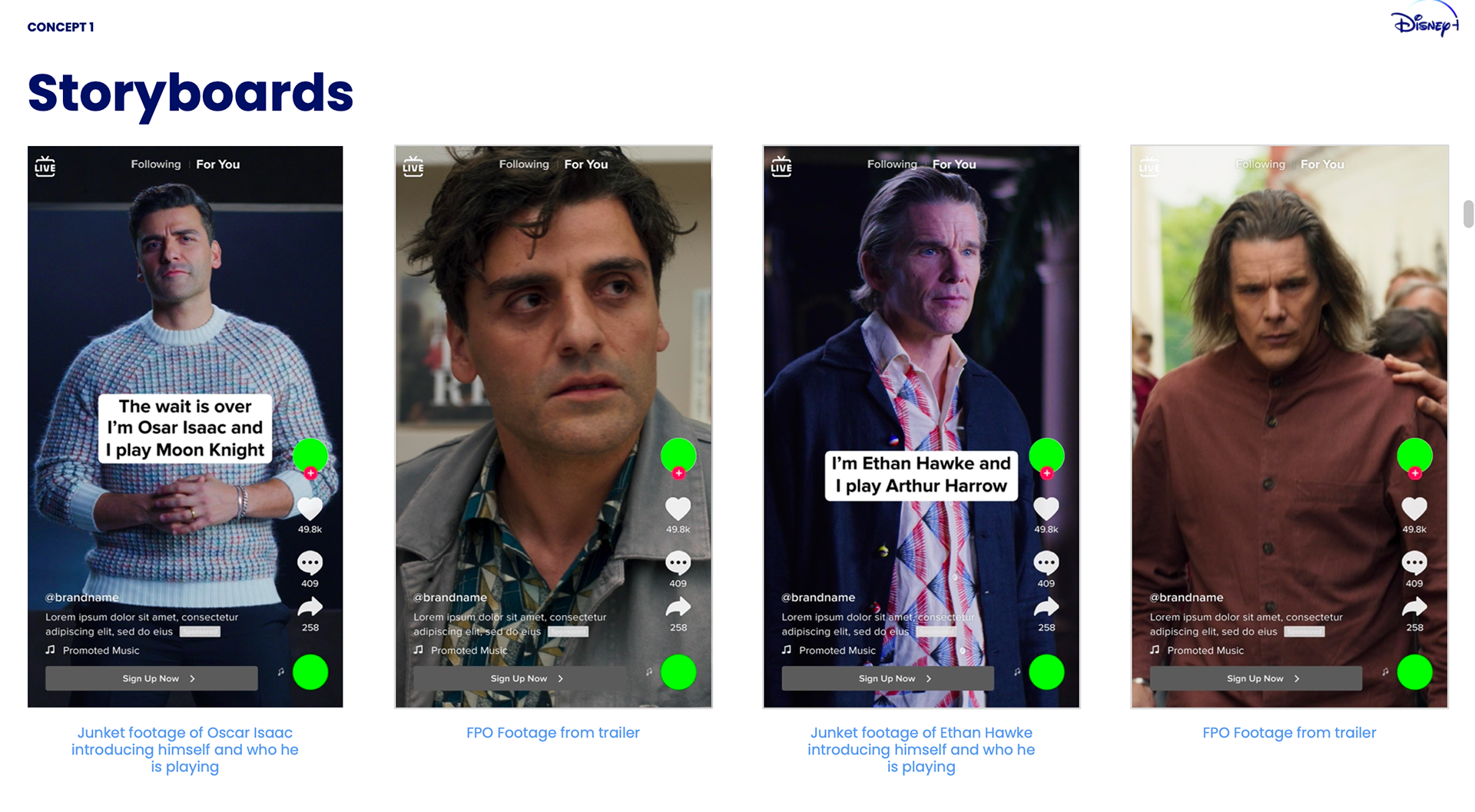
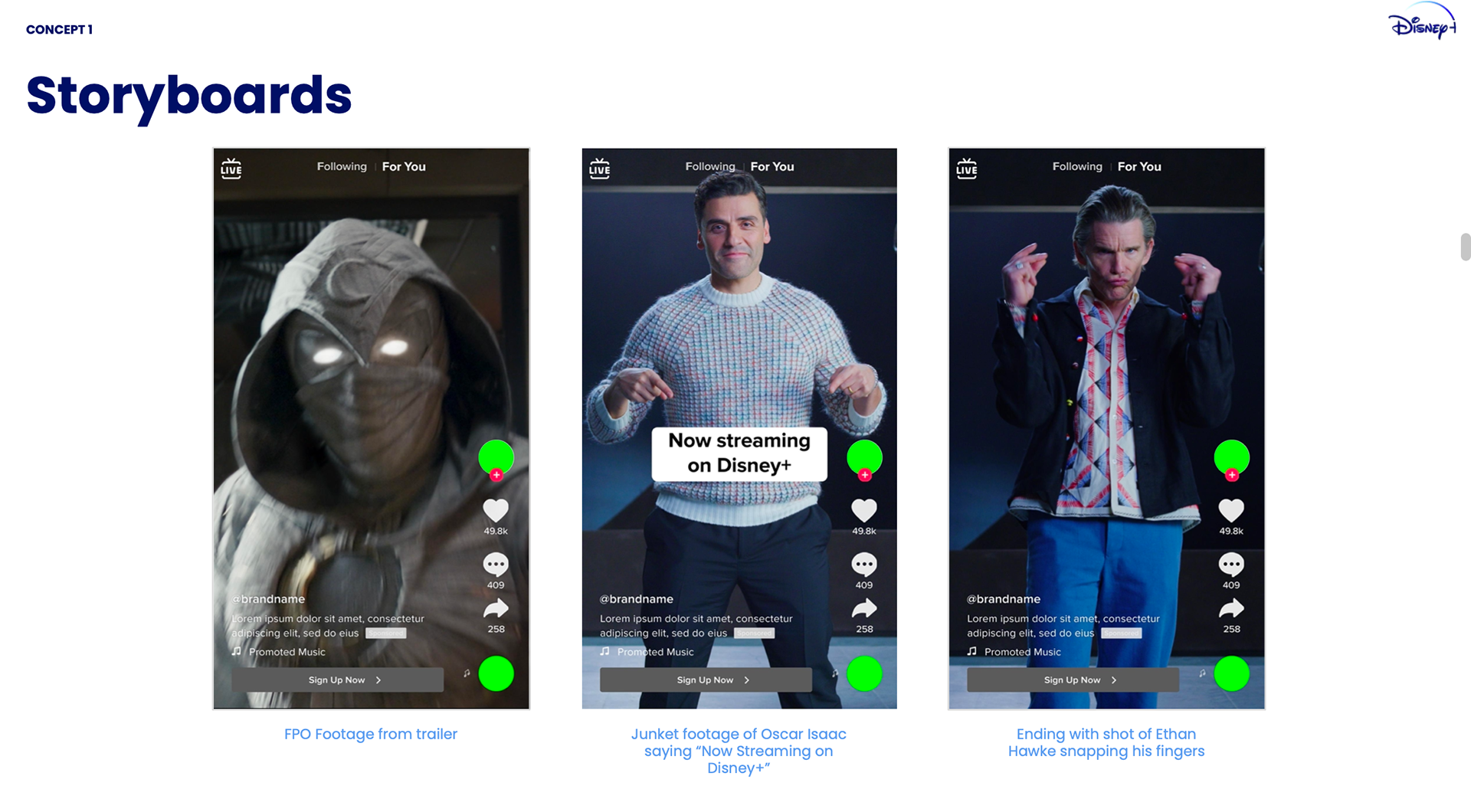
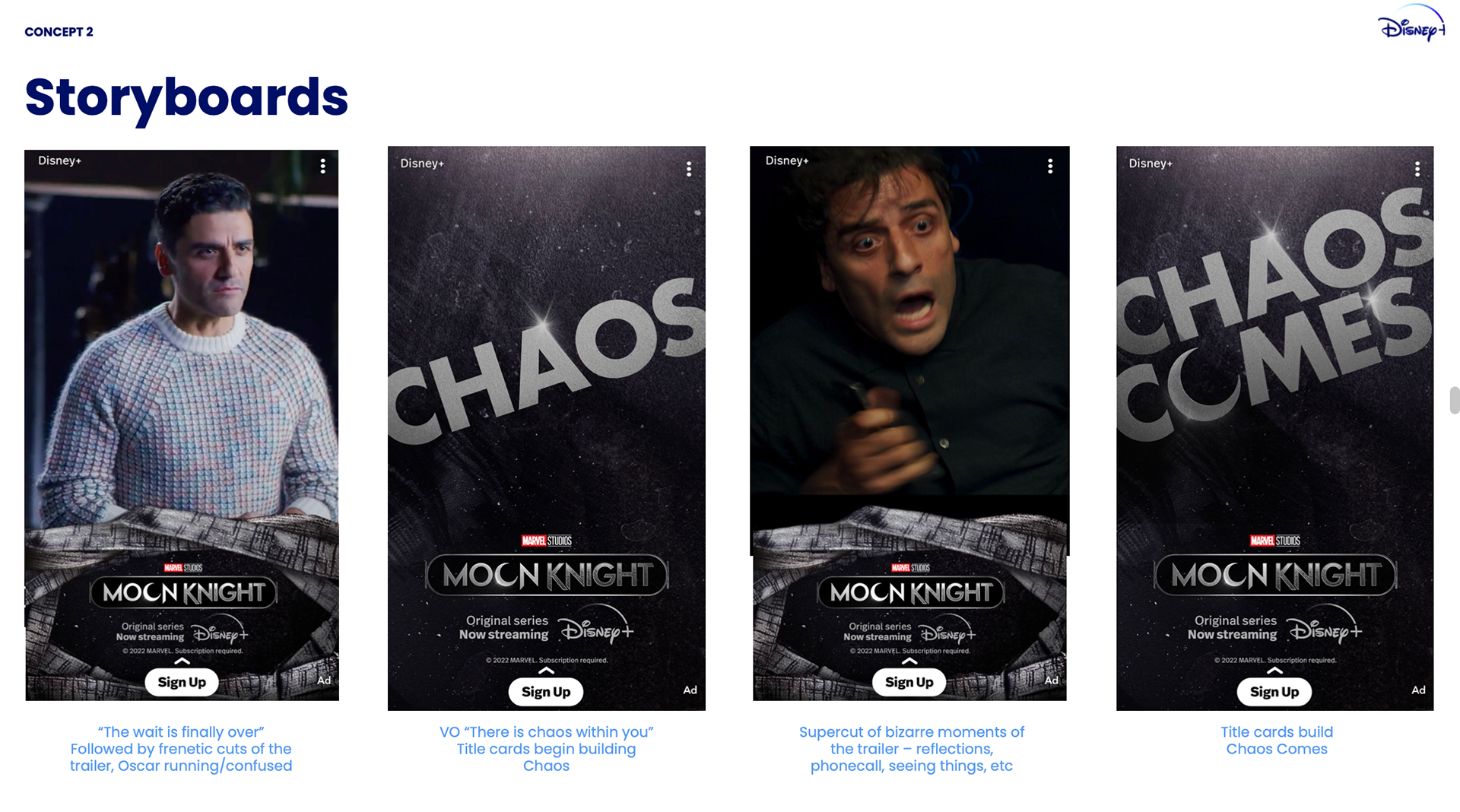
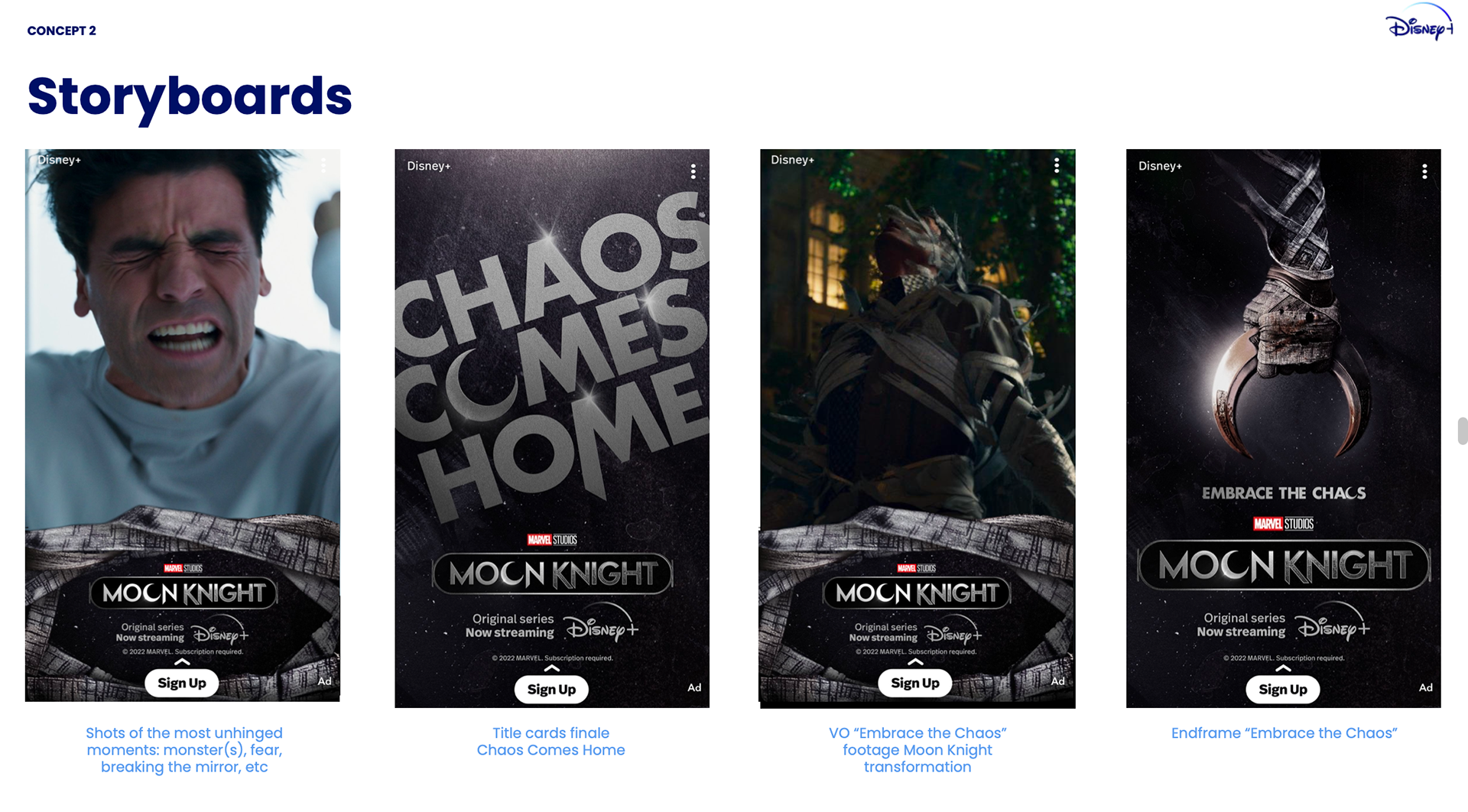
After our brainstorm, me and the other creative leads pick the ones that go into production based on resourcing and strategy. We then storyboard the concepts for approval. Here we finally start seeing our stickies and taxonomies come to life.




Based off of Studio, Brand and legal feedback, plus internal feedback, we're synthesize the best storyboard(s) possible. The footage is rather just for placement, as we'll trust the Editor to make the best decisions as possible given that footage can often be difficult to predict. (Sometimes we're limited to a single teaser trailer, and sometimes we'll have a whole theatrical suite of assets to work with).
Once we have approval, the team creates the spots which are reviewed again for approval. You can see finals of two MOON KNIGHT launch creatives below.
Creative Direction Joe Eichelberger. Motion Art Direction: Jai Yun. Copywriting: Alyssa D'anna. Design: Boyang Liu, Joe Eichelberger. Edit: Lou Acosta.
Also, checkout the animated Moon Knight Display banners for Disney+.
Similar to Custom Social, we wanted to have variations of the 300x250 and 320x50 to test.
Here we tried Full Keyart animation. Using the title-treatment only. And using the Disney+ branding as a design element.
Here we tried Full Keyart animation. Using the title-treatment only. And using the Disney+ branding as a design element.
The animation is done in HTML5 via GWD. I matched the AV materials as much as possible and this lead to an initiative to deliver HTML5 assets in this way for the following season.